The European Accessibility Act (EAA) takes effect in June 2025, introducing harmonized accessibility standards across all 27 EU member states. As this regulatory milestone approaches, companies need efficient ways to identify and address accessibility issues in their applications. This is top of mind for many Cypress Accessibility customers, and we are often asked just where test automation fits in, and can this sort of system make you compliant?
The answer is that no test automation setup will “prove” compliance with accessibility laws, but automation is still one of the foundational pillars of mature, successful accessibility programs. In the video below, we talk about the EAA and show examples of what you can do with Cypress Accessibility, an optional addition to your Cypress Cloud workflow, based on your recorded tests.
What is the purpose of the European Accessibility Act?
The EAA aims to improve software accessibility for people with disabilities while benefiting businesses through standardized compliance requirements. Instead of navigating 27 different sets of regulations, companies can now follow a single standard. This should allow smaller businesses to more easily compete across country boundaries in the EU, with less overhead related to managing accessibility standards.
It takes more than automation
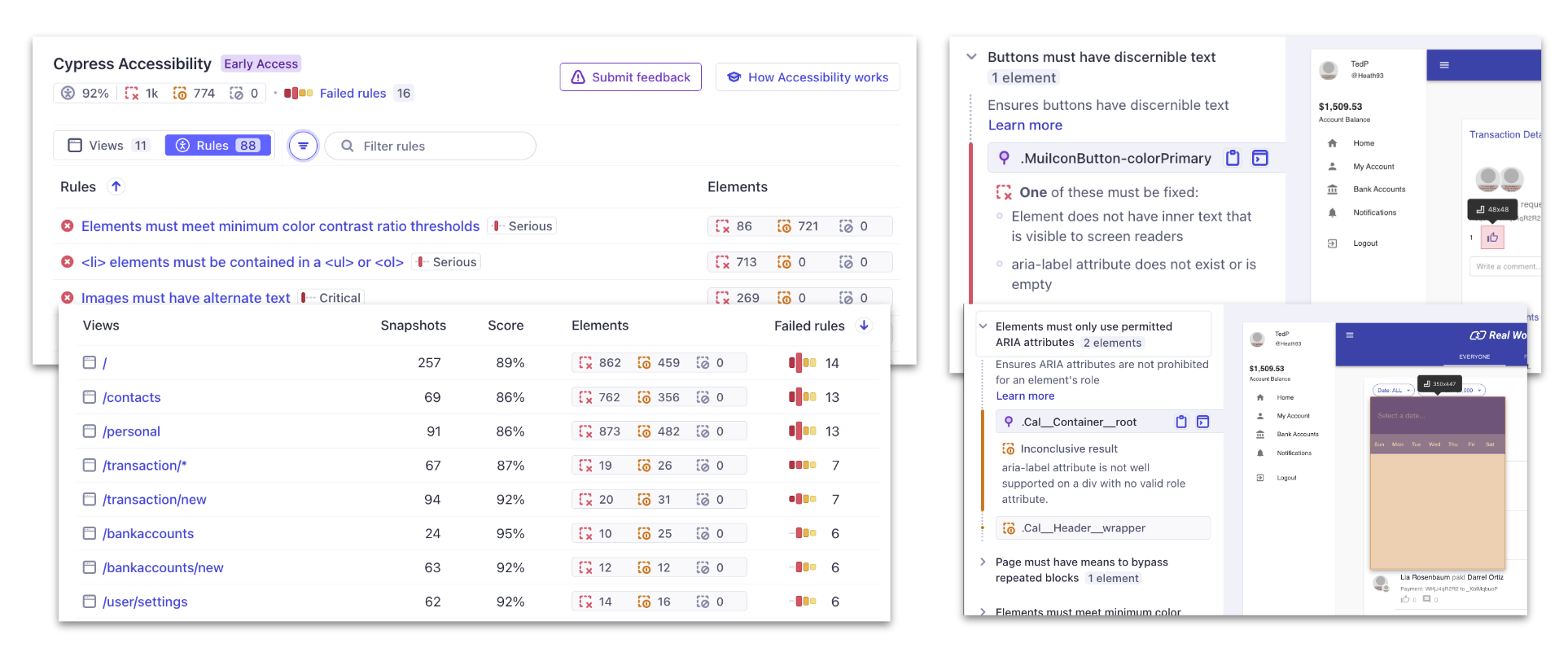
Cypress Accessibility is built into Cypress Cloud, automates and optimizes the process around getting accessibility feedback from your automation pipeline. It puts Axe Core® information at your fingertips for all your Cypress Cloud projects, with no setup or code changes. This helps you shift accessibility left and find many critical errors before they hit production, using a server-side process with no effect on test performance or stability.
But accessibility is about much more than the errors that can be detected in the automation pipeline. The automated part of accessibility tests exists to support your overall accessibility process.
If you’re new to accessibility, it represents a mindset shift for most departments at your business - design, development, product management, leadership, marketing, and legal teams are all affected in one way or another.
Moving towards an accessibility-first mindset takes some effort, like all business transformations. You’ll likely want to factor accessibility into your planning and education efforts, as well as take advantage of audits, internal reviews, and usability testing.
Cypress Accessibility

The goal of Cypress Accessibility is to make the automation aspect as effortless as possible, allowing you to focus on understanding and fixing issues while connecting with your broader accessibility initiatives. Here’s a few ways it helps:
- Every issue is reported with a full-page, live-rendered HTML and CSS snapshot example, so that you can review issues with both technical and non-technical team members with ease, then jump into debugging the DOM.
- Failing your pipeline is an opt-in process - nothing happens in your Cypress tests so they won’t fail, or have flake, or take any longer with accessibility checks enabled.
- Runs are easy to compare against each other to see the effect of your accessibility fixes, and drill into any unexpected new failures. The scoped-down “diff” report is perfect for pull-request reviews.
If you'd like more detail on the impact of the European Accessibility Act and how Cypress Accessibility works, see my talk from Cypress Conf 2024, called "Find and fix your accessibility problems (before it's too late!)"
Get started
If you'd like to see Cypress Accessibility in action with your own projects, reach out to us for a trial. You’ll get actionable information from the first day, based entirely on your existing Cypress tests.
