We’ve created an educational tool to help you visualize and learn the differences between Protractor and Cypress APIs to move your tests over more rapidly: the Cypress Migrator!
The tool is a hands-on playground where you can easily paste in code snippets from Protractor to see what they look like in Cypress. It is worth noting that since there are major differences in the way Protractor code and Cypress code are written, it’s not intended, at this time, to be a tool that would transform entire folders or test suites.
Why We Created the Cypress Migrator
When the Protractor EOL was announced, we began developing resources and tools to help the community make a smooth transition to Cypress. We started with the Protractor Migration Guide followed shortly by our official Angular Schematic.
In addition, we wanted to provide an interactive tool for users migrating their tests from other frameworks. We wanted something that could be used alongside our documentation to encourage learning the Cypress APIs. This is our first attempt at that tool.
Using the Migrator
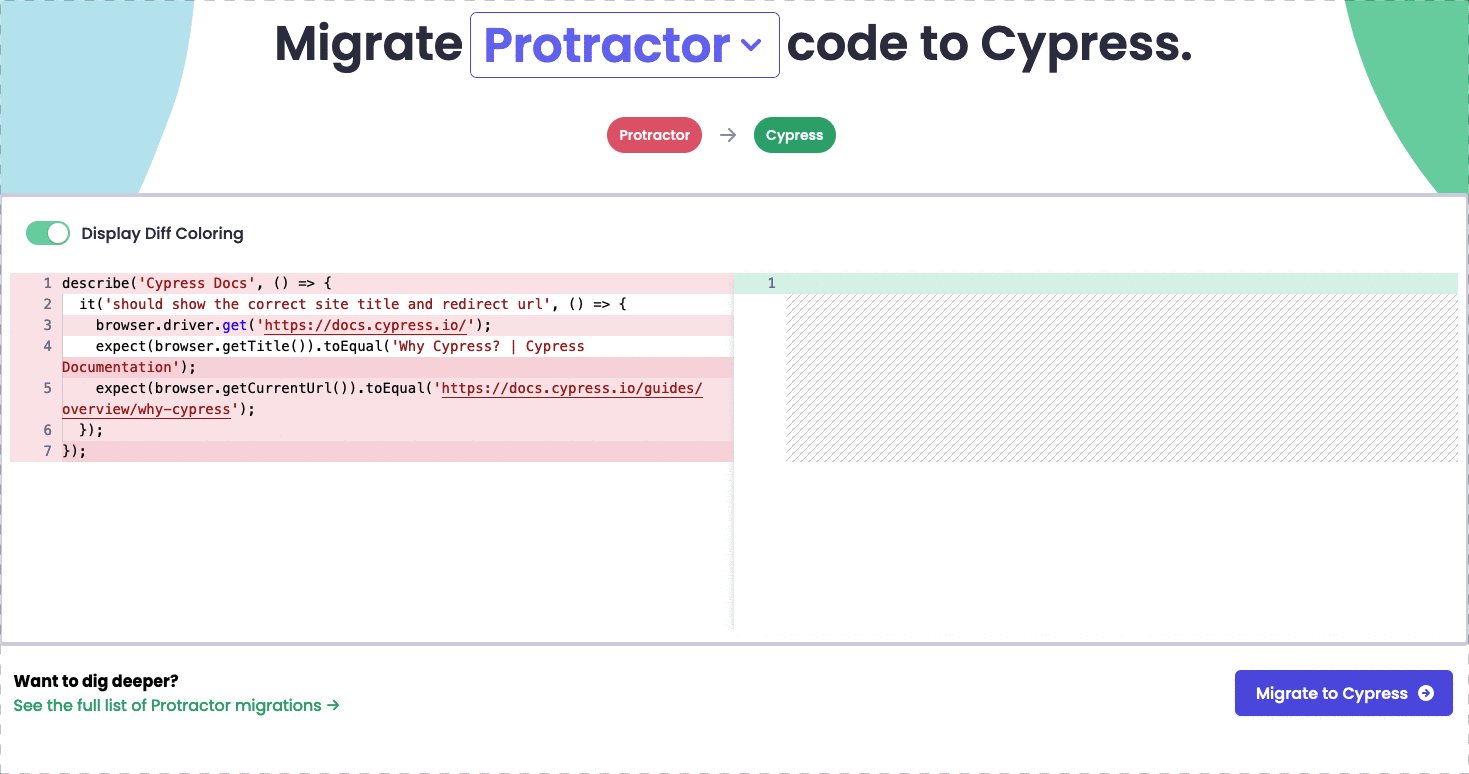
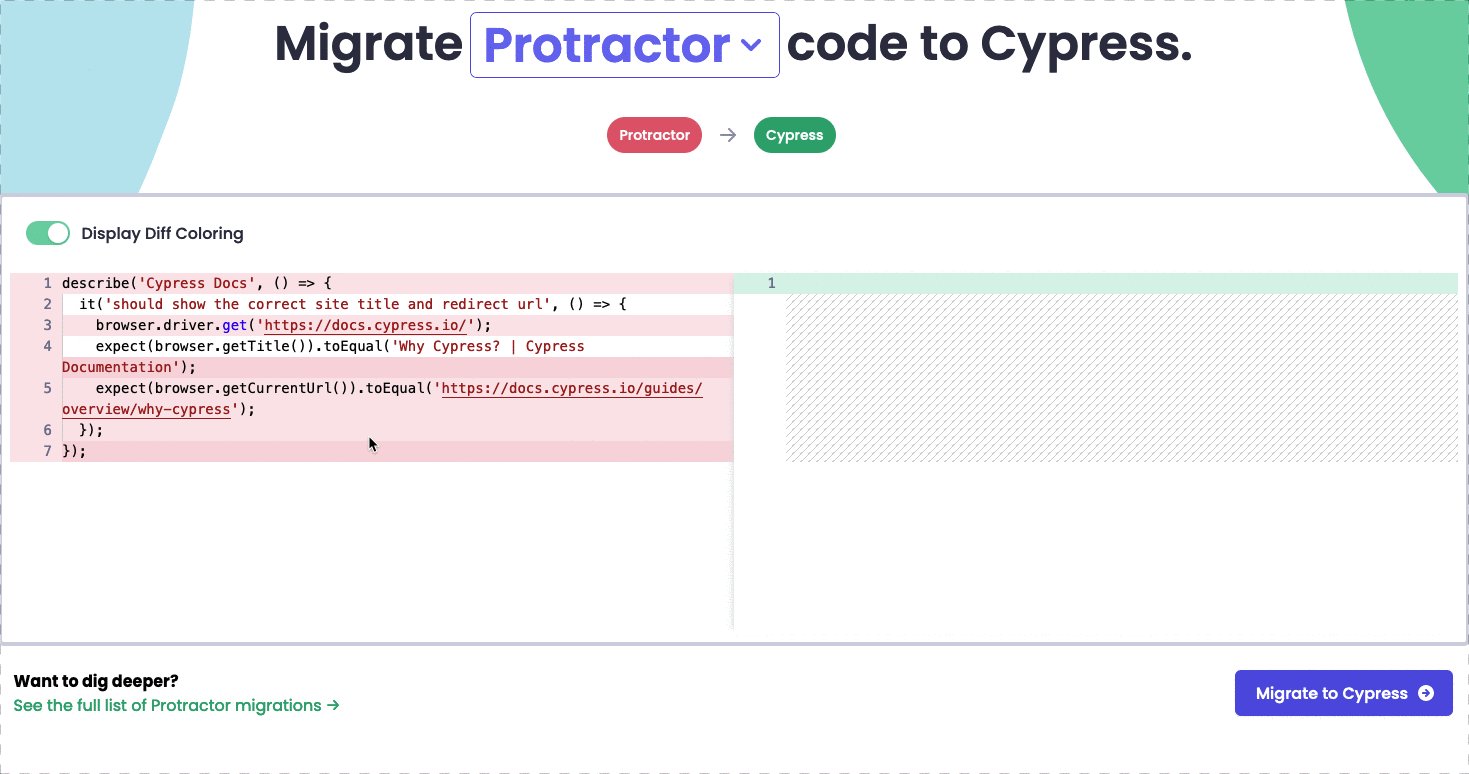
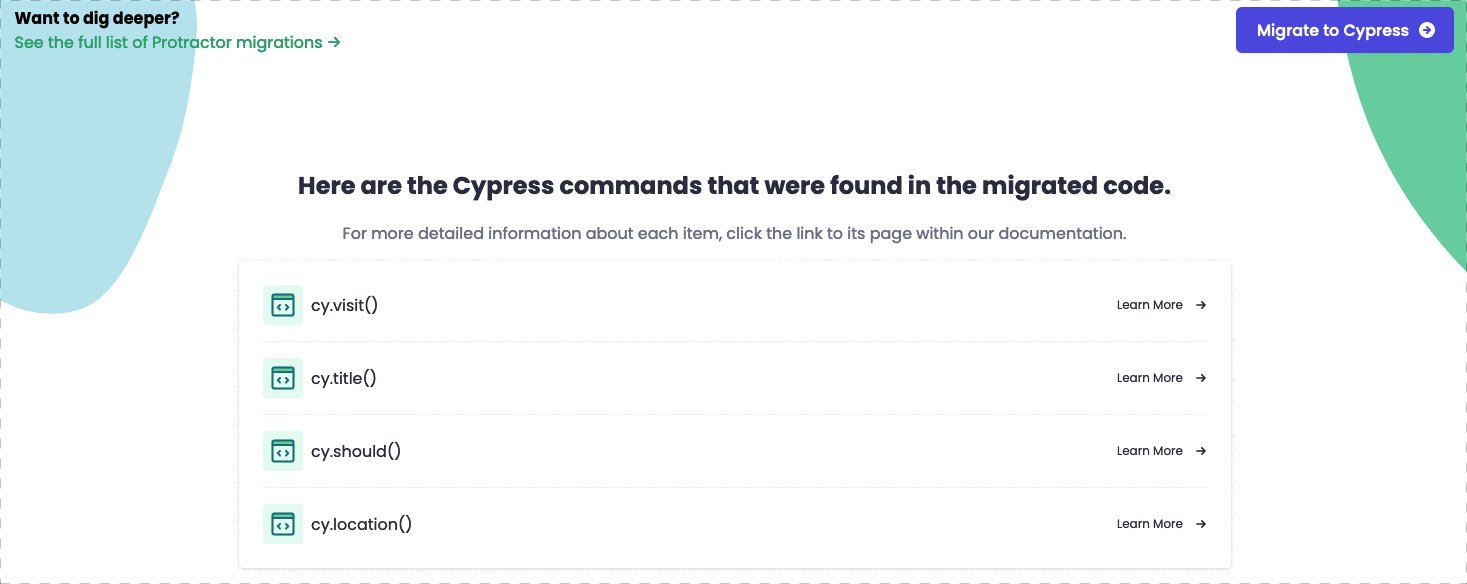
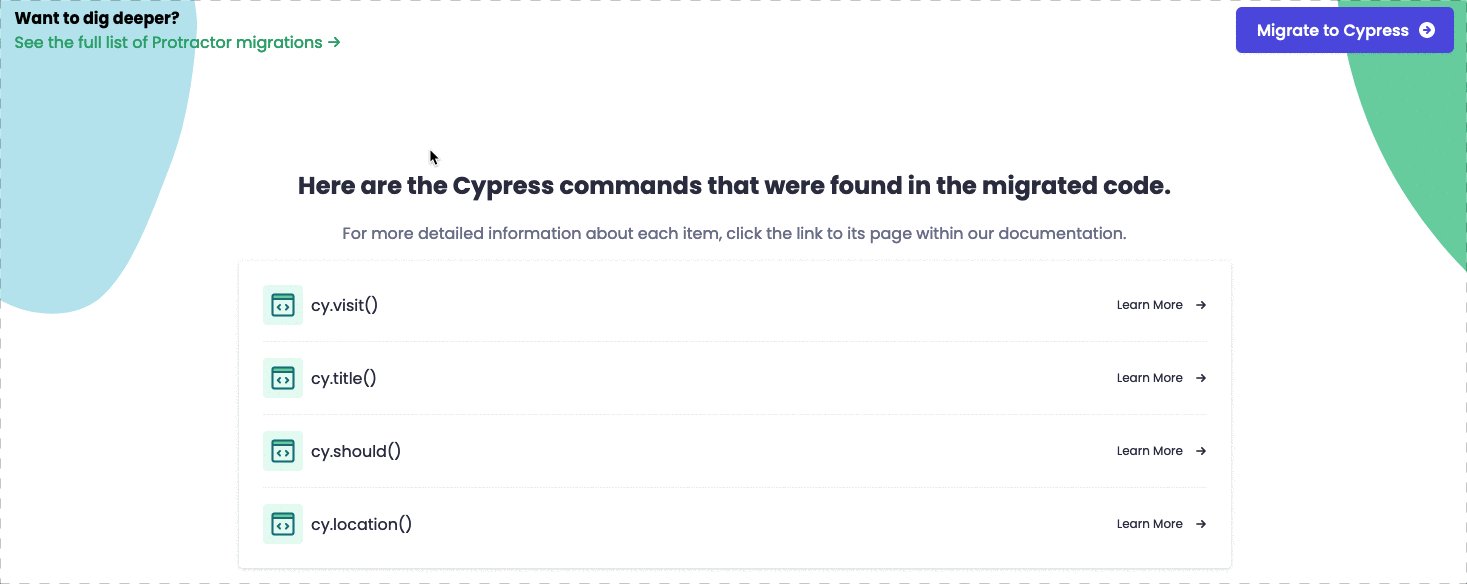
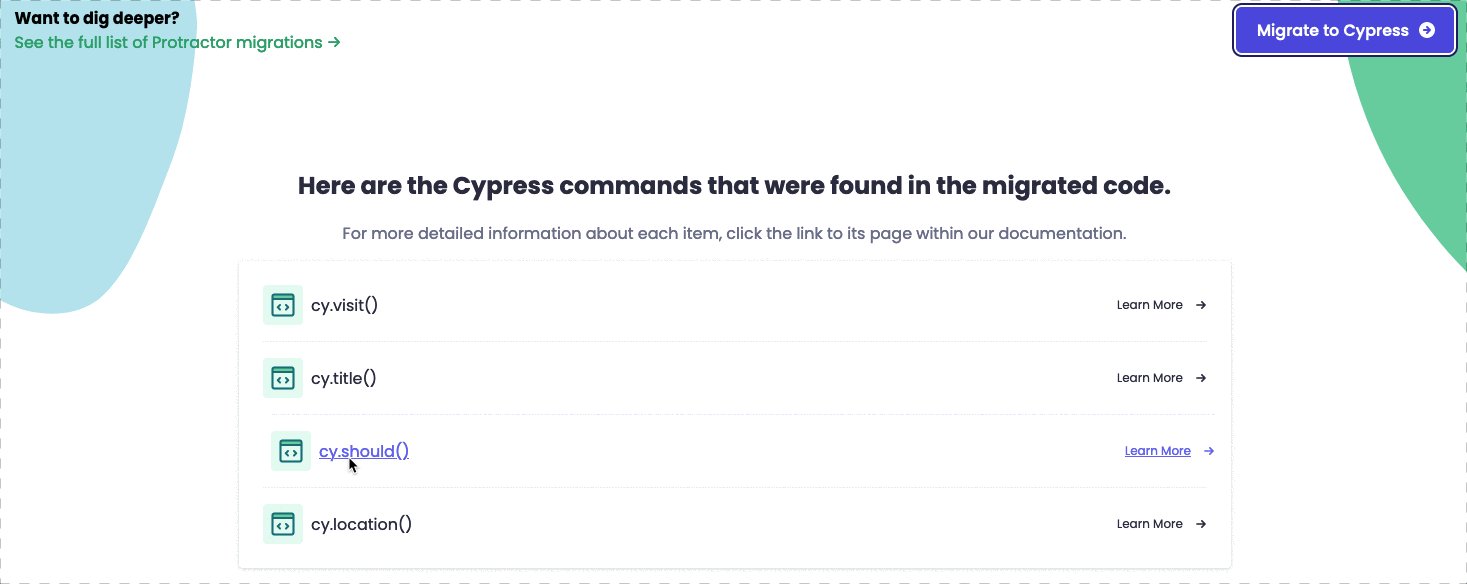
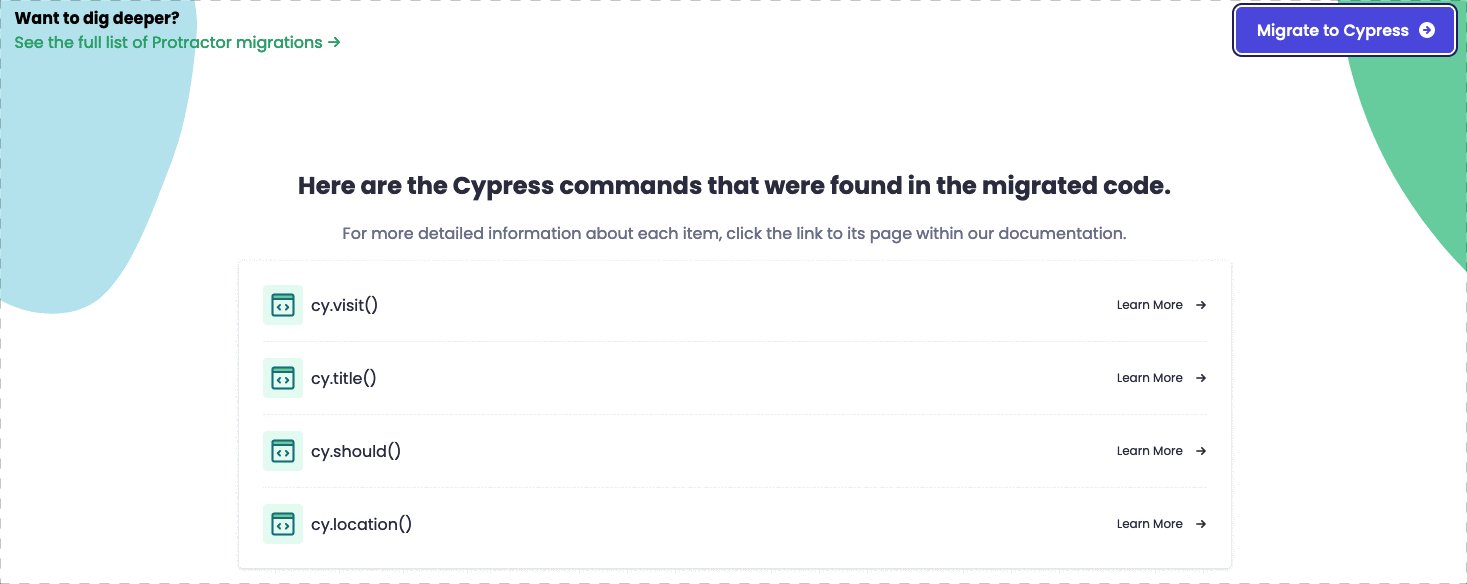
When you load the app, you’ll see a code editor with a sample Protractor test on the left. Replace that sample test with your own code and click the “Migrate to Cypress” button on the bottom right.

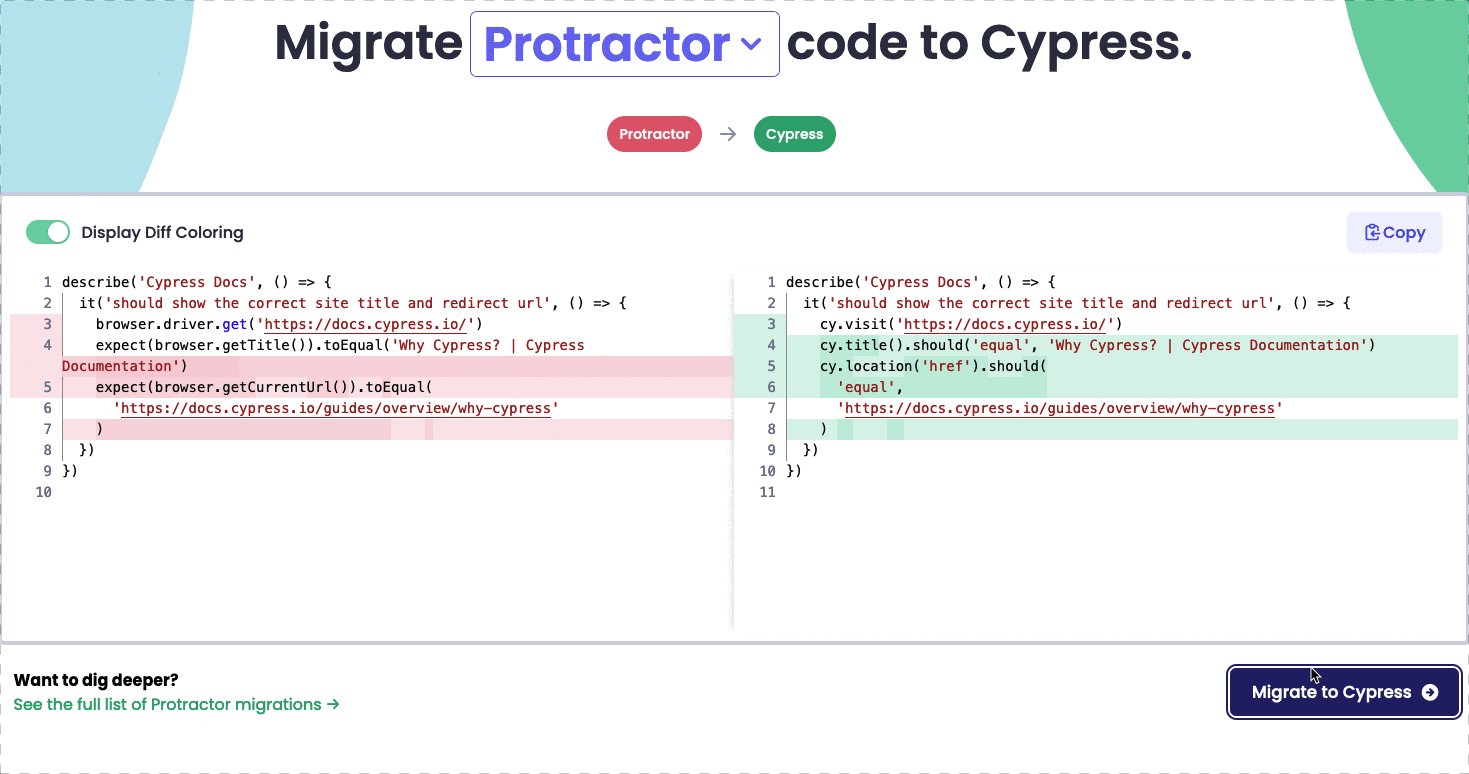
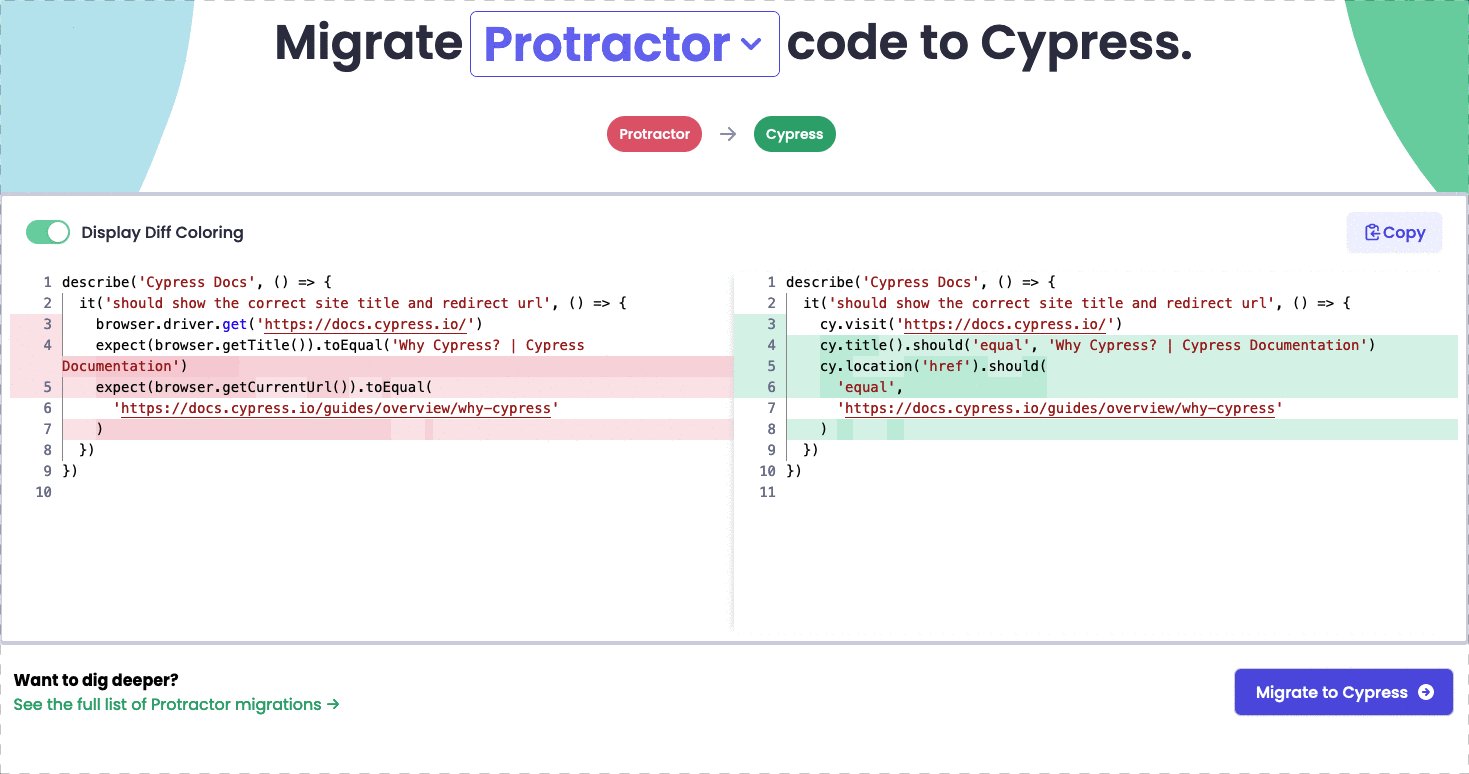
The migrator will convert your Protractor test to a Cypress test and list all the Cypress APIs that were used along with relevant links to our documentation.

In addition to the editor and list of API items, the app contains a full list of current Protractor migrations as well as a link to the current Protractor Migration Guide.
For a full overview of the Migrator, watch this video from Cypress Ambassador Basarat Codes.
Some Things to Note
Because there are some major differences between Protractor and Cypress, there are a few helpful things for you to remember with the Migrator:
- Some code does not have an equivalent and therefore gets removed in the Cypress migration. For example, many of Protractor’s
browsermethods do not have Cypress equivalents (i.e.,browser.pause(),browser.restart()). - Some code, while it is translated, may be Cypress anti-patterns. An example of this would be
browser.wait(). That method is used heavily in Protractor but is not recommended in Cypress because Cypress automatically retries when it can’t find an element. Having too many(wait)calls in Cypress typically is a code smell pointing to a larger issue. - The translations are not exhaustive. While there has been a lot of work done (a full migration list), there are parts of the Protractor API that have not been translated for one reason or another. When possible, the app should display messaging encouraging you to file an issue in the repo related to missing translations.
We Love Open Source
We love open source here at Cypress and are fully committed to making the open-source community the best it can be. Almost everything we do is done out in the open, including the Cypress Migrator and underlying codemods. The migrator tool and all codemods are open source and released under the MIT license.
We hope the Cypress Migrator will help you on your testing journey to become a better developer and write better tests for your apps. We also hope you will contribute back to the Cypress Migrator to help us make it even better. Even fixing a simple typo goes a long way, so please open a PR with your contribution.
Happy testing, friends.
