Measuring Coverage Is Hard; We Made It Better
Trying to understand how much of your application is tested can be an exercise in frustration—you're stuck relying on numbers that are hard to interpret, methods that don’t reflect real user activity, and reports that are a nightmare to collaborate on. But what if it didn't have to be this way? What if coverage could be actionable, intuitive, and reflective of what really matters—the user experience? That's why we built UI Coverage.
Let's break down how coverage is measured today, why it falls short, and how UI Coverage in Cypress Cloud changes the game.
Code Coverage: The Current Approach
The most common method today for measuring test suite coverage is code coverage. Developers want to understand how much of their codebase is exercised by tests and to identify gaps where more testing might be needed.


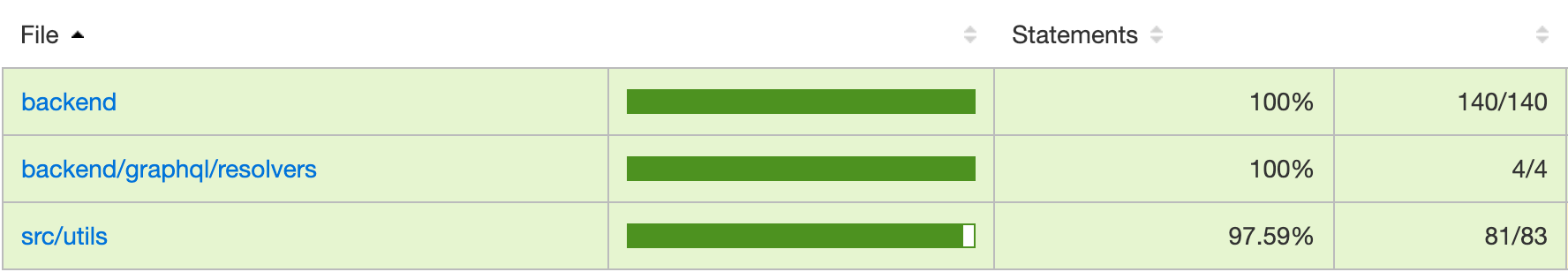
Code coverage typically involves:
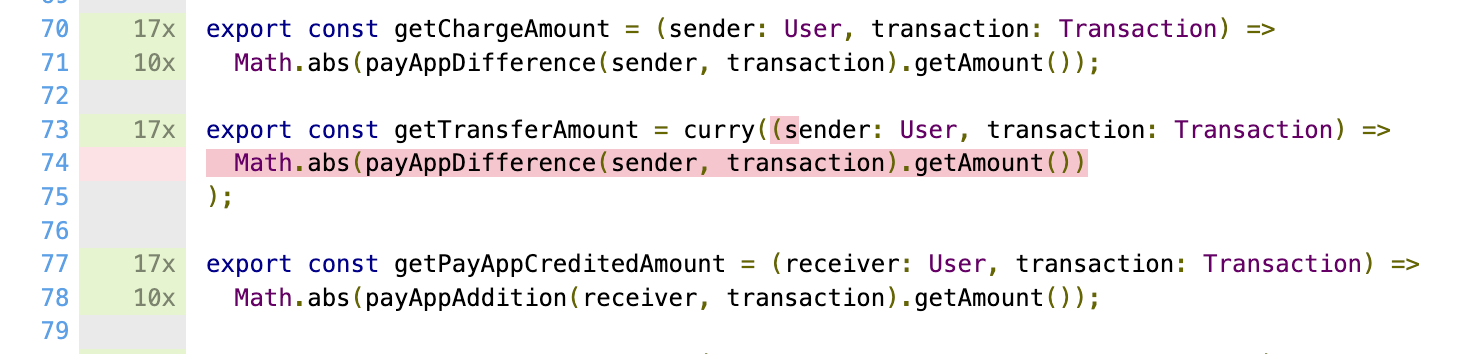
- Instrumenting code to track execution
- Running tests to gather data
- Measuring the percentage of lines of code executed during testing
While useful, code coverage only tells part of the story. One line of code can be tied to multiple triggers in your user interface, all of which must function properly. This often makes code coverage alone a poor choice for evaluating the completeness of end-to-end testing.
Problems with Code Coverage
Instrumentation Overhead
Instrumentation isn’t free. It adds complexity to your codebase and your testing workflows. It's often brittle, especially in dynamic, fast-evolving projects, and requires overhead in both performance and maintenance. This can slow you down before you even get started.
Code Isn’t the User
There's a fundamental disconnect between code coverage and what really matters: user actions. Code coverage measures which lines are executed, but users don’t interact in terms of code lines—they interact with features and flows. A single line of code might underpin multiple user actions or represent something incidental to the experience. This nuance is lost when teams chase arbitrary percentages for coverage, often leading to coverage of whatever is easiest to test rather than what matters most.
Mapping Code Back to User Flows
Mapping code back to intended user behavior is difficult, especially if you aren't the original author of the code. Without intimate knowledge of the implementation, interpreting coverage numbers in terms of user actions is like solving a cryptic puzzle. If your coverage is focused only on lines of code, you can easily end up with "good" metrics that miss crucial user interactions—a classic case of missing the forest for the trees.
Introducing UI Coverage
Instead of focusing on lines of code, let’s focus on what really matters: the elements, features, and flows that your users actually engage with. This is where UI Coverage comes in.

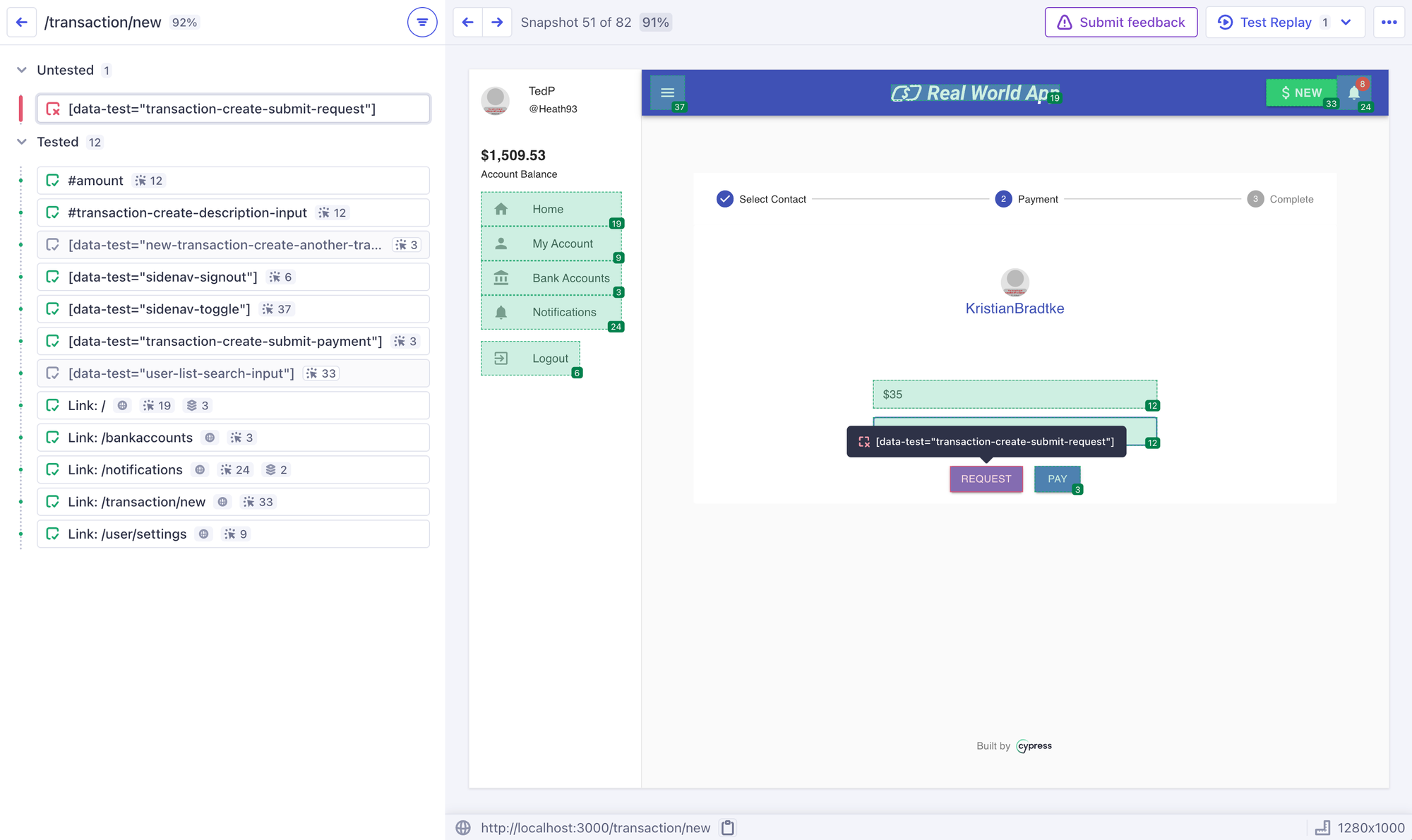
UI Coverage is a new product in Cypress Cloud that measures which UI elements are interacted with during your tests. Every clickable button, form field, and dropdown—these are the real entry points to user journeys. By focusing on coverage at the UI level, you’re not just verifying code execution—you’re validating that critical user experiences work as intended.
Each interaction with your application represents a step in the user's journey. UI Coverage centers on these interactions, offering a clear view of what truly matters to users, beyond mere code execution.
How UI Coverage Changes the Game
No Instrumentation, Instant Insights
UI Coverage is built into the Cypress Cloud platform, derived directly from your end-to-end and component tests without any additional setup. This means instant, effortless reports, free from instrumentation overhead. It just works, from day one.
Collaborative, Understandable Insights
UI Coverage reports are easy for the entire team to understand. They are clear, visual, and tied directly to what users care about. When code changes, interpreting code coverage can be challenging—does this line matter to the user? Who knows. However, with a UI Coverage diff, you see exactly which user flows or elements are impacted, making reviews more intuitive and digestible.
Catch What Code Coverage Misses
UI Coverage catches gaps invisible to code coverage. If, for example, a button exists but no test clicks it, UI Coverage will highlight that gap—especially if that button is key to an important flow. Code coverage wouldn’t highlight this—not if the underlying code path was exercised elsewhere. This is especially valuable during feature development and refactoring. If a change impacts user flow, the UI Coverage diff shows exactly which flows are at risk, guiding targeted testing.
Set Up a Trial
Over the past year, we've refined UI Coverage with early-adopting customers who have experienced its benefits first-hand. They saved countless hours, increased test coverage, reduced regressions, and shipped faster with more confidence.
Are you ready to stop guessing whether your users' most important flows are covered? With UI Coverage, you get a clear, actionable view of how your application is being tested—one that the whole team can understand and act on.
See the difference for yourself: Start your free trial today.
