Recently, we launched Component Testing to GA! In this blog series, we’re going to break down how Component Testing brings layered benefits to different parts of your team or organization. If you’re wondering why you and your team should adopt Component Testing, this series is for you! In this first post, we’ll dive into Component Testing benefits for developers.
Let’s start with the development workflow. Cypress Component Testing is a leap forward in the experience of writing component tests, letting you focus on what’s most important — the real, user-facing behavior of your component in an actual browser, and the component’s public API, as it is used in other parts of your codebase. No more testing component internals to work around an unwieldy simulated browser environment, with limited text-based debugging possibilities. Test what matters, where it matters.

If you are already familiar with end-to-end testing in Cypress, you’ll be pleased to learn that user interactions, assertions, commands, devtools access, network stubbing, and everything else you love about Cypress, is all the same in both testing types! The primary difference is how you set up your test:
- end-to-end tests use
cy.visit()to load a webpage - component tests use
cy.mount()to render an individual component, providing it only the options and context needed for it to display properly
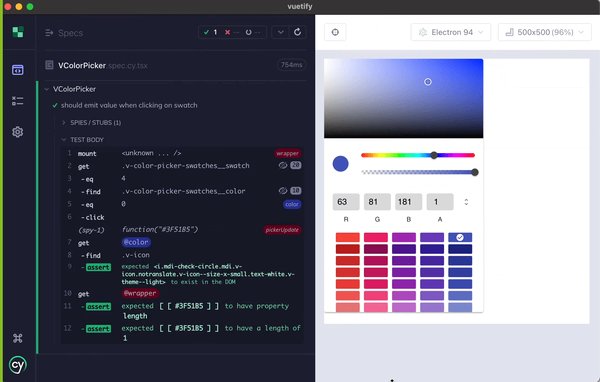
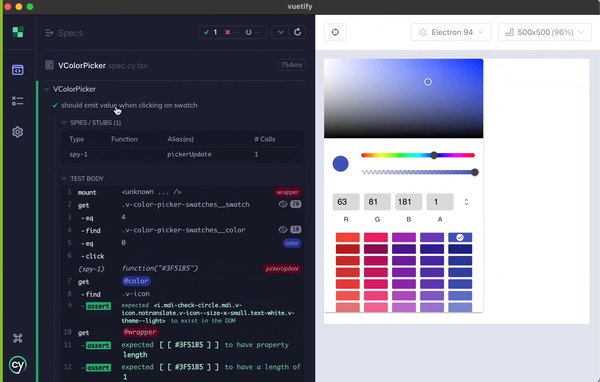
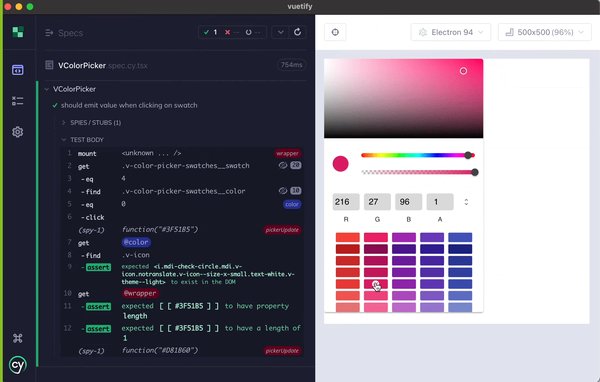
With live reloading and built-in browser devtools, an incredibly productive test-driven workflow becomes second nature. Since you don't need to run your whole application to develop in the browser, and visual feedback is fast as you work, writing tests is now the easiest way to develop a component and all its variations.
When the component is completed, those tests go on to permanently add value as a complete document of the component’s functionality and states, as well as a set of precise regression tests for anybody else working on the same component in the future. Building, testing, and documentation are all one step.
With this coverage at the component level, end-to-end tests can be improved also. They are free to focus more on completing "horizontal" user journeys across multiple pages, and less on implementation details, such as the DOM structure. This makes your tests less brittle and more resilient to refactors.
Component tests are the perfect place to test critical usability and quality issues like keyboard behavior, accessibility, error states, and edge cases.
The developer writing the component knows the most about what the correct DOM output and behavior are and can ensure that these details are covered. Spreading that depth of coverage out among end-to-end tests makes it much harder to track and review, and certain coverage is often either skipped entirely or needlessly repeated.
Any particularly common or complicated commands written for component tests are easy to extract and reuse in end-to-end tests. This means as new user journeys are tested, it’s possible to selectively repeat existing actions and assertions from component tests, and use them in the new context, without maintaining multiple sources of truth about the correct behavior. This can be useful in writing end-to-end tests that pass through components like sortable tables, complicated forms, or date pickers. Often component tests are already testing these in exhaustive detail, and re-using that code to test a couple of scenarios in end-to-end testing can dramatically speed up the test writing process, while keeping tests easy to maintain.
There are also some benefits to component design. Since the most testable components have the fewest dependencies, driving your development with Cypress Component Testing encourages good component isolation. Testing at the component level helps document everything a component is responsible for, which can make it more obvious when a component is doing too much and should be split up. Both of these things make components easier to understand and modify, and easier to delete safely.
Cypress Component Testing provides an accurate browser-based testbed for your component development experience and makes writing and documenting components easier than ever. Cypress component tests play nicely with your existing end-to-end tests and can potentially simplify them. Check out our docs to write your first component test in 5 minutes or less.
The post in this series is about how QA teams can benefit from Component Testing and the third edition was about how component testing improves efficiency. As always, if this feature is helpful or if you have other ideas or feedback for our team, let us know on Github.
If you're looking to streamline your testing process and achieve faster, more reliable results, discover the power of Cypress. Upgrade to Cypress Cloud to unlock your organization’s full potential!
